PWEB: JQuery
Rabu, 12 Oktober 2022
Dokumentasi:
Link Repository: Klik Di Sini!
Source Code
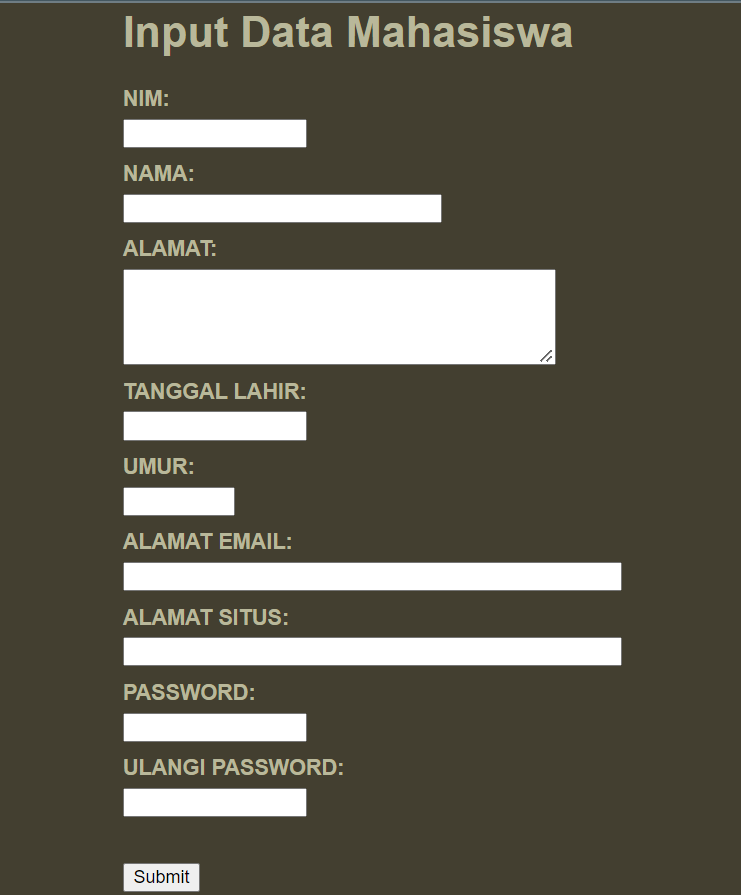
- Index.html
- proses.php
- JQuery -- Library yang diperlukan ada 2 (dua) yaitu library core JQuery yang dapat didownload di situs http://code.jquery.com dan plugin JQuery Validation yang dapat didownload dari situs resminya di http://bassistance.de/jquery-plugins/jquery-plugin-validation/. Untuk menyertakan library tersebut ke dalam form yang sudah kita buat sebelumnya, tambahkan dua baris perintah berikut ini di antara tag <head> (diasumsikan bahwa kedua plugin tersimpan di folder /jquery).
5025201272
PWEB C


Comments
Post a Comment